是的,這章一樣要講關於 Modifiers 的部分,不過是關於 event 的。
先前增加歌詞諺語的時候,使用了 add 跟 minus 鍵,這次要直接做一個可填入數字的 input ,直接在 template 裡建立以下的內容,讀取先前的 musicQuotes 值即可。
<div class="p-2 text-left">
<label class="block">Add music quotes:</label>
<input type="text" class="p-1 w-full" v-model="musicQuotes" />
</div>
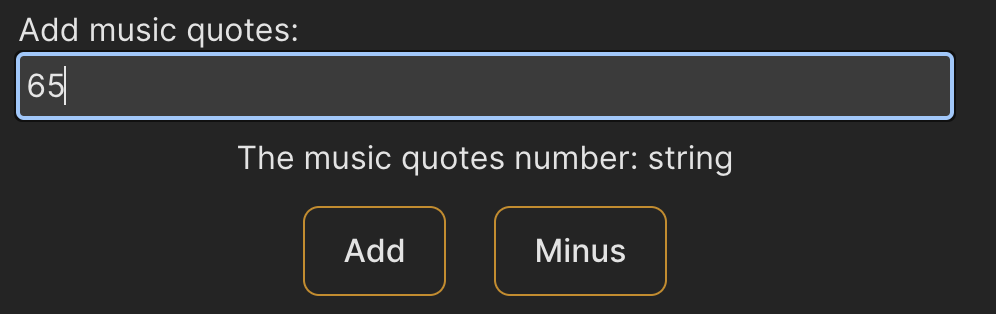
於是可以看見出現一個讀了預設值,同時可以改變內容的輸入框:
讀預設值 1

更改內容後

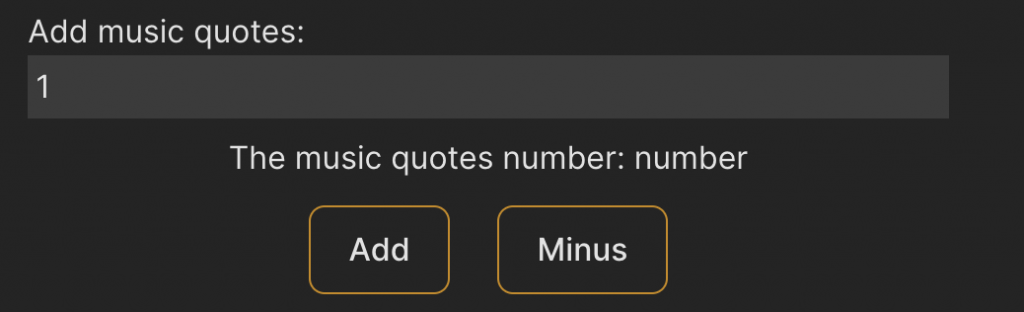
如果在輸入框的地方加上 type of 就可以驗證目前的型別為何,如下:
<p>The music quotes number: {{ typeof musicQuotes }}</p>
使用 add, minus 等按鈕都可以注意到型別一直是數字,但輸入框鍵入的卻變成了字串 (這點中文我還是懂的)。



這是因為瀏覽器對 input 的預設值就是 string ,如果要改變這個狀況,只要簡單的加上如下的修正:
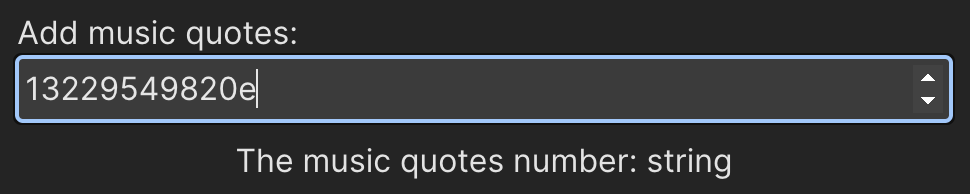
<input type="number" class="p-1 w-full" v-model.number="musicQuotes" />
請注意,這裡除了 type 設成 number 之外,在 v-model 之後也加上了 .number 的設定,這是為了避免任何瀏覽器預設作用讓使用者可以輸入數字以外的值,然而我在實測的時候發現英文字母 e 是可被輸入的,經過了查詢才知道 e 代表了 floating-point numbers ( 浮點數 ),數學很爛的我目前不想深究,但知道這是一個數字符號。
不幸的是,輸入 e 這個字母後,還是會被轉換成 string,但一時半會我也想不出解法,所以先留著以後待找。

然而這樣已經可以減少了大多的輸入錯誤問題!
既然介紹了轉數字的方法,那麼也順便介紹其他的設定方式。
.lazy
先前都是邊打字邊看到畫面做改變,加上這個就可以懶惰的等打完 Enter 後才動了(咦?
.trim
則是可以把句子中的額外的空白刪除,如果不希望輸入的文字內容有額外的空白,就請輸入這個(其實我不知道這個功能適用在哪裡,也許是輸入資料避免有額外的空白?)。
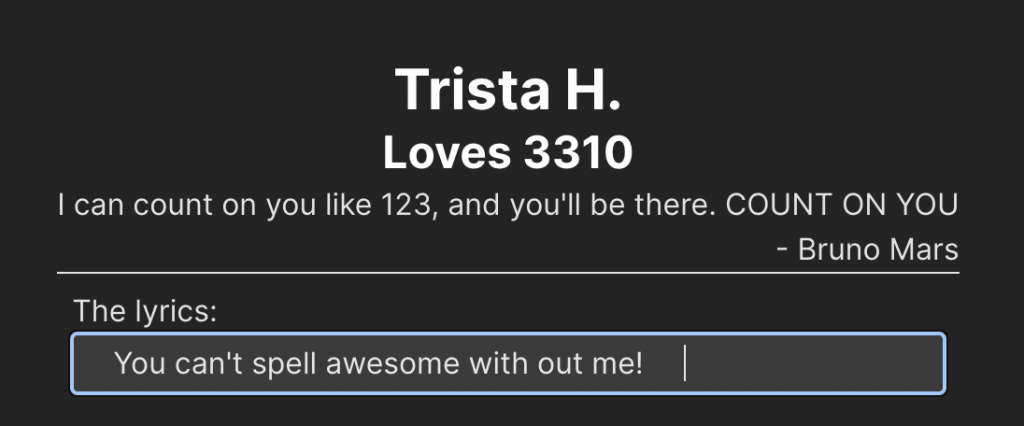
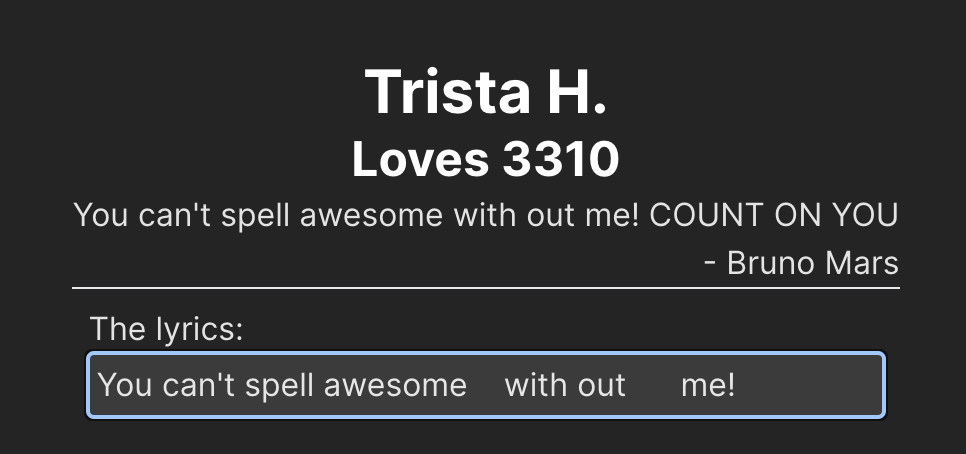
也可以直接發動組合技 v-model.lazy.trim 就可以得到下面的結果
先插入一對空白在句子前後,可以看到上面的字完全沒跟著改變:

按下 Enter 後,就會移除額外的空白之後再改變文字

關於這些內容可以在 本文章 找到更多參考,敬請前往看看唷。
